Creating a Wallet Application Using web3.js v4 and ReactJS
Web3.js is a collection of modules that allow you to interact with a local or remote Ethereum node using HTTP, IPC, or WebSocket. The Ethereum Foundation awarded ChainSafe a grant in the Fall of 2020 to maintain and modernize web3.js, which began with continuing to support v1.x and recently involved rewriting the library in modern TypeScript under v4.x.
Be sure to read our recent v4 launch announcement and check the web3.js repo.
This article will serve as a guide through the process of developing a crypto wallet application. By utilizing the powerful combination of web3.js v4 and React.js, developers can create a seamless and efficient user experience (UX) for managing cryptocurrencies.
It's important to note that the latest edition of web3.js (version 4) has been written entirely in TypeScript and will be accessible as both an ESM and CommonJS import. Web3.js also still retains its modular structure, allowing users to import all packages through the main web3 package or import individual packages separately. Alright, let's get started.
First, initiate a new Next.js React project by running the command:
npx create-next-app
Then install the new version of web3 using this command:
npm i web3
Also, it would be great to have the dotenv library for working with environment variables:
npm i dotenv --save-dev
To set up the local backend, we'll be using Ganache. Download and install using this link.
Next, start Ganache and retrieve two private keys. One of these keys will serve as the main wallet for the project, and the second will be for deploying contracts. Let's add it and the ganache endpoint to the .env file
REACT_APP_PROVIDER=http://127.0.0.1:7545
REACT_APP_PK=YOUR_APP_PRIVATE_KEY_HERE
REACT_APP_MAIN_PK=YOUR_PRIVATE_KEY_FOR_DEPLOY_CONTRACTS
To develop our wallet app, we'll need to generate ERC20 tokens within our private blockchain network. To accomplish this, we'll create a script that generates the tokens and saves the contract addresses to a JSON file. This file will later be used in our application.
To then run the TypeScript code locally, you're going to need to set up some extra things:
npm i ts-node @types/node typescript --save-dev
Execute the script and verify its functionality by ensuring that it runs smoothly without encountering any errors:
ts-node --esm script/backend.ts
Let's dive into working with the app. The docs explain that there are several ways for transactions to be signed. Among the options available, we will look at the local wallet approach, which allows for automatic transaction signing. Because of that, we have to add the account to a web3 wallet:
And then, we add a context to our application to store the wallet account and the list of tokens:
Additionally, we need to install the MetaMask extension and add our wallet to the MetaMask. One of the secure ways of using a wallet in the decentralized application is using the injected provider. To inject the MetaMask provider into the web3js use this code:
const web3 = new Web3(window.ethereum);
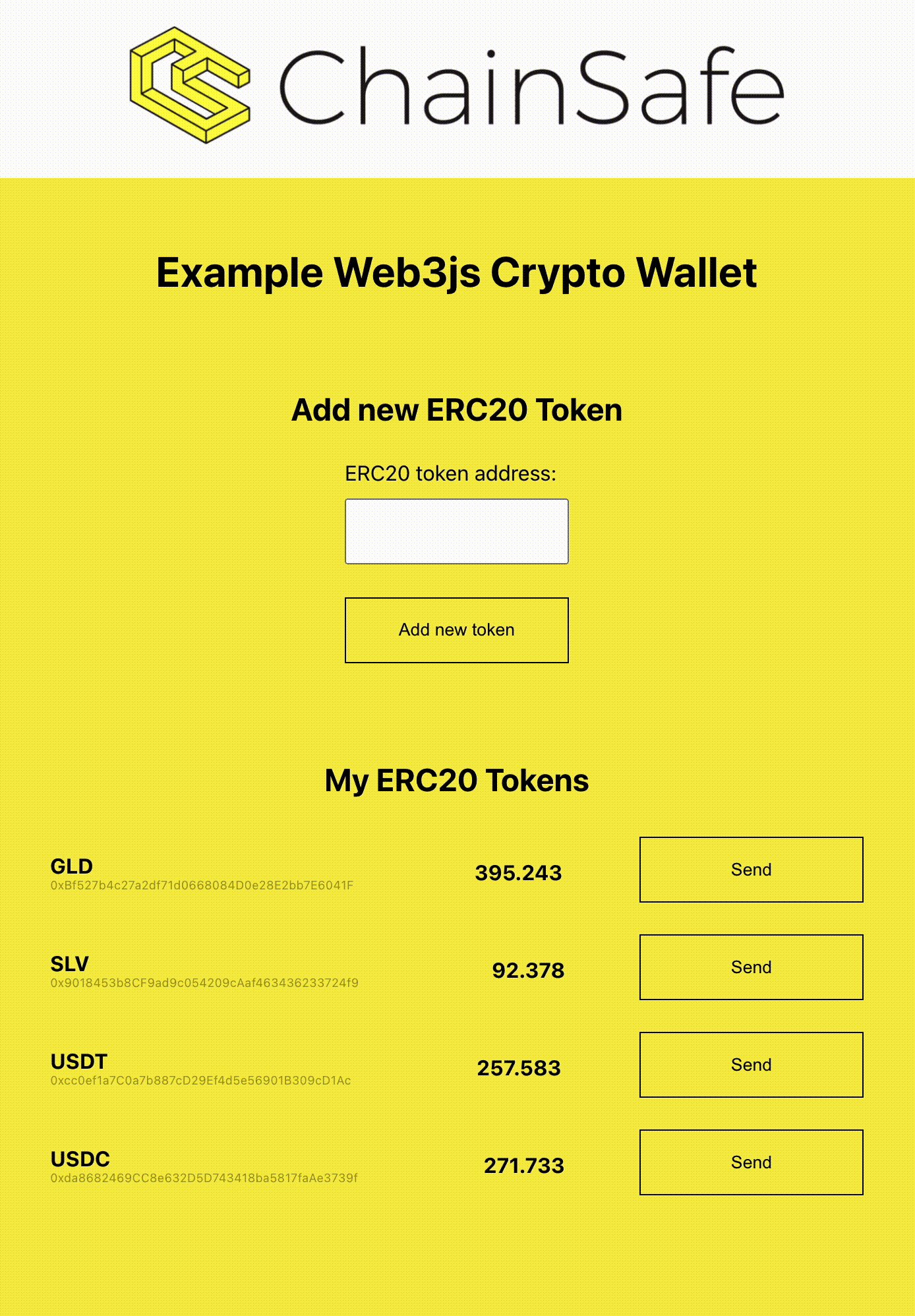
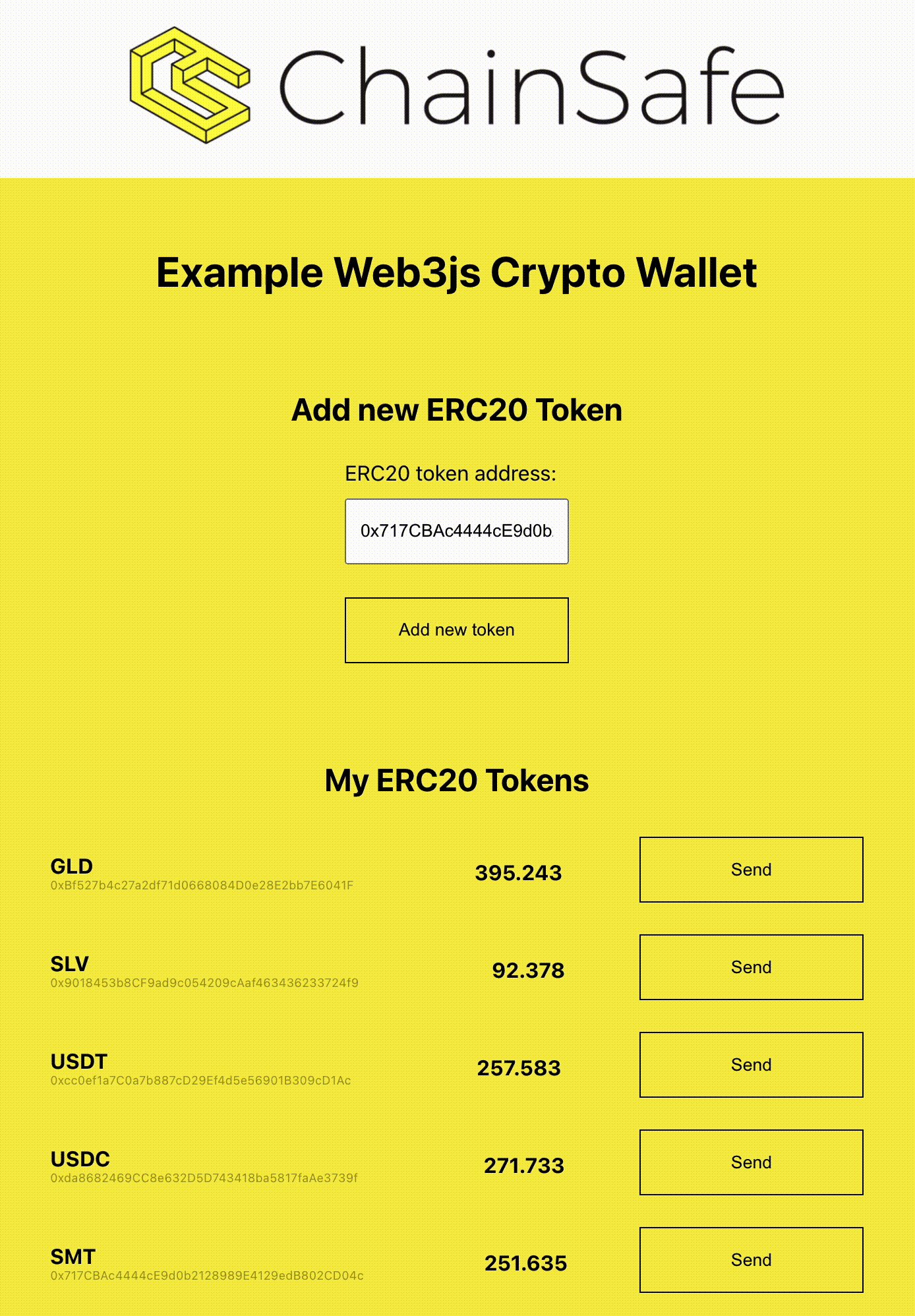
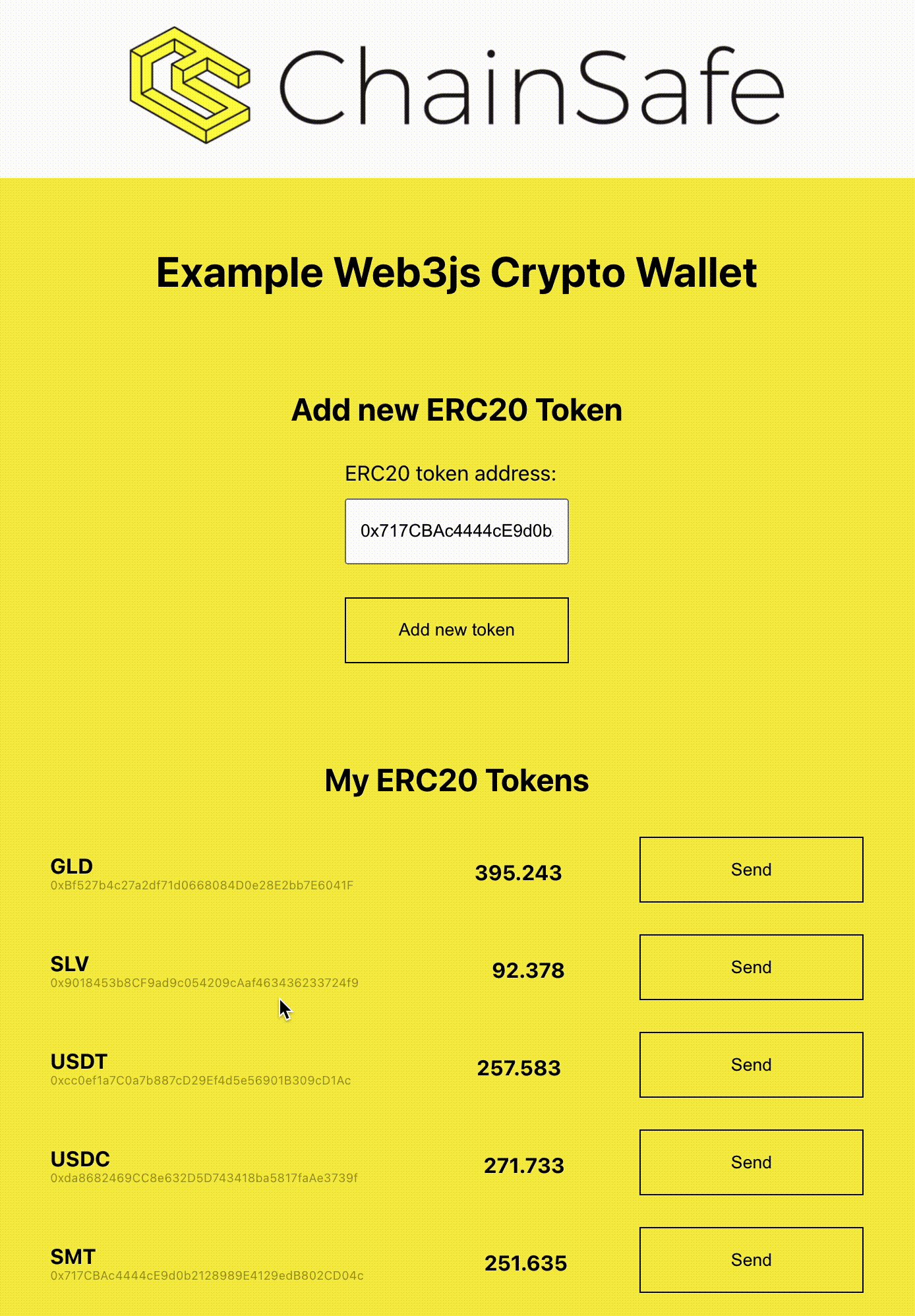
As well as display a list of tokens along with their respective balances:
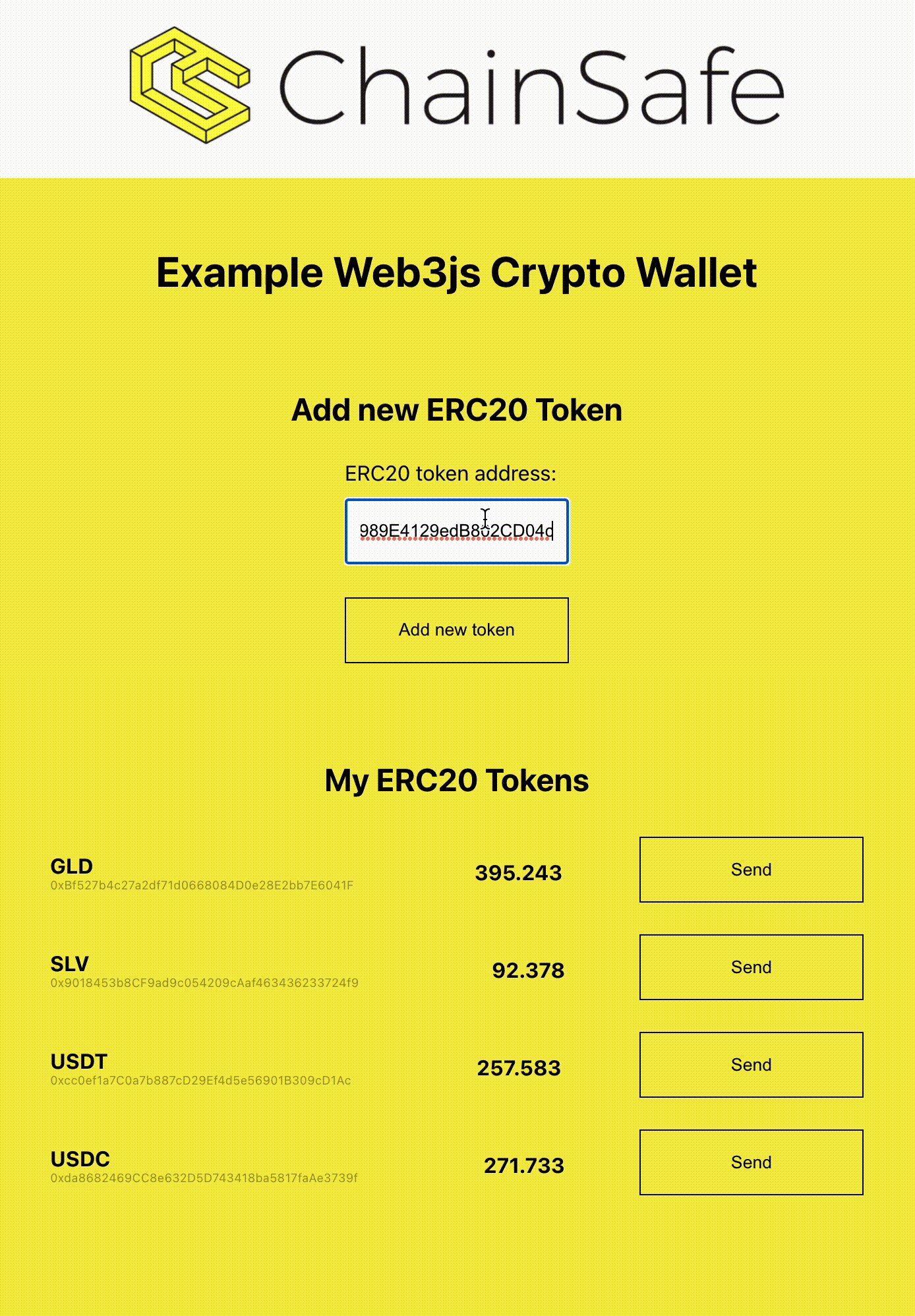
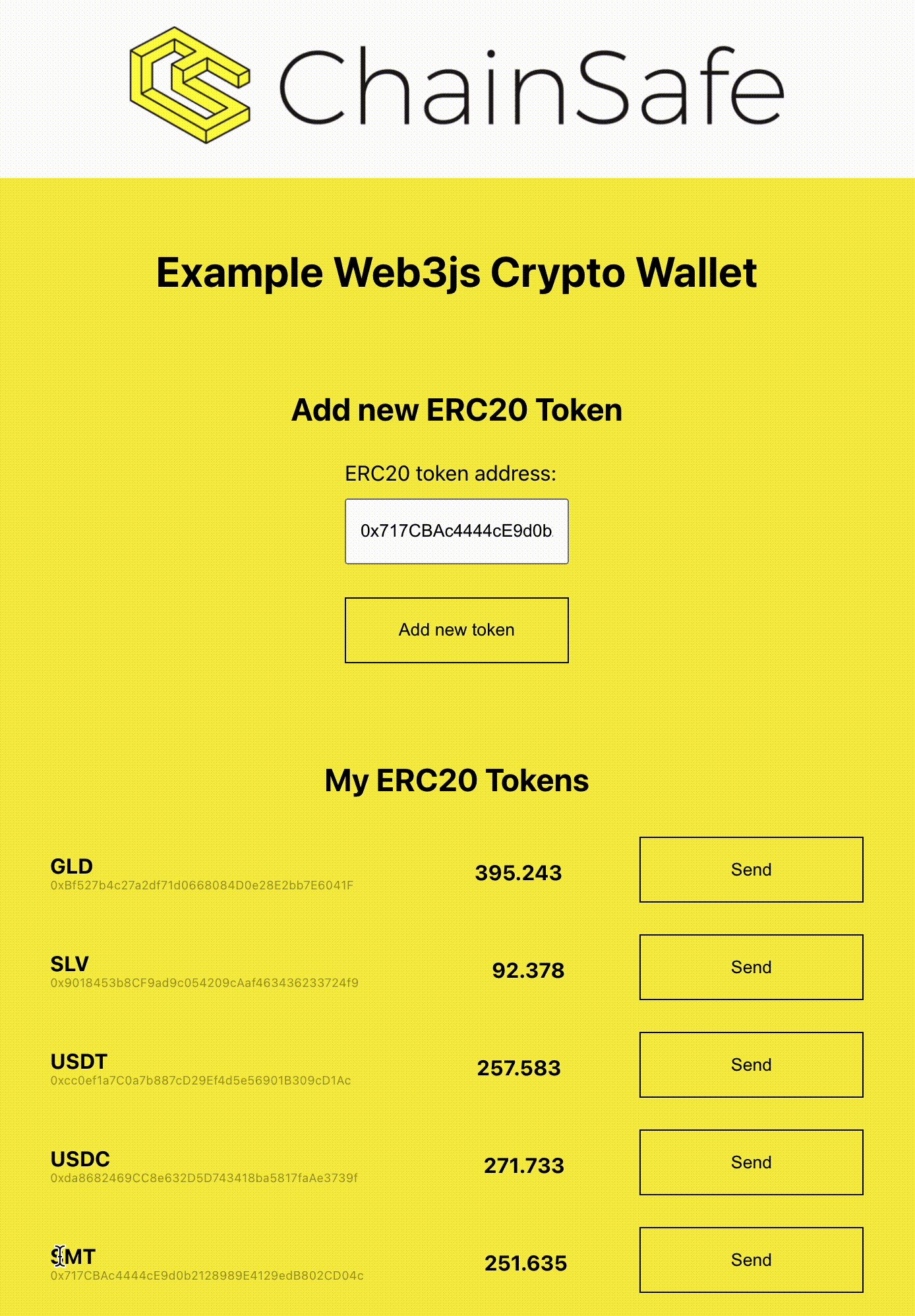
We can then implement functionality to add some new tokens:
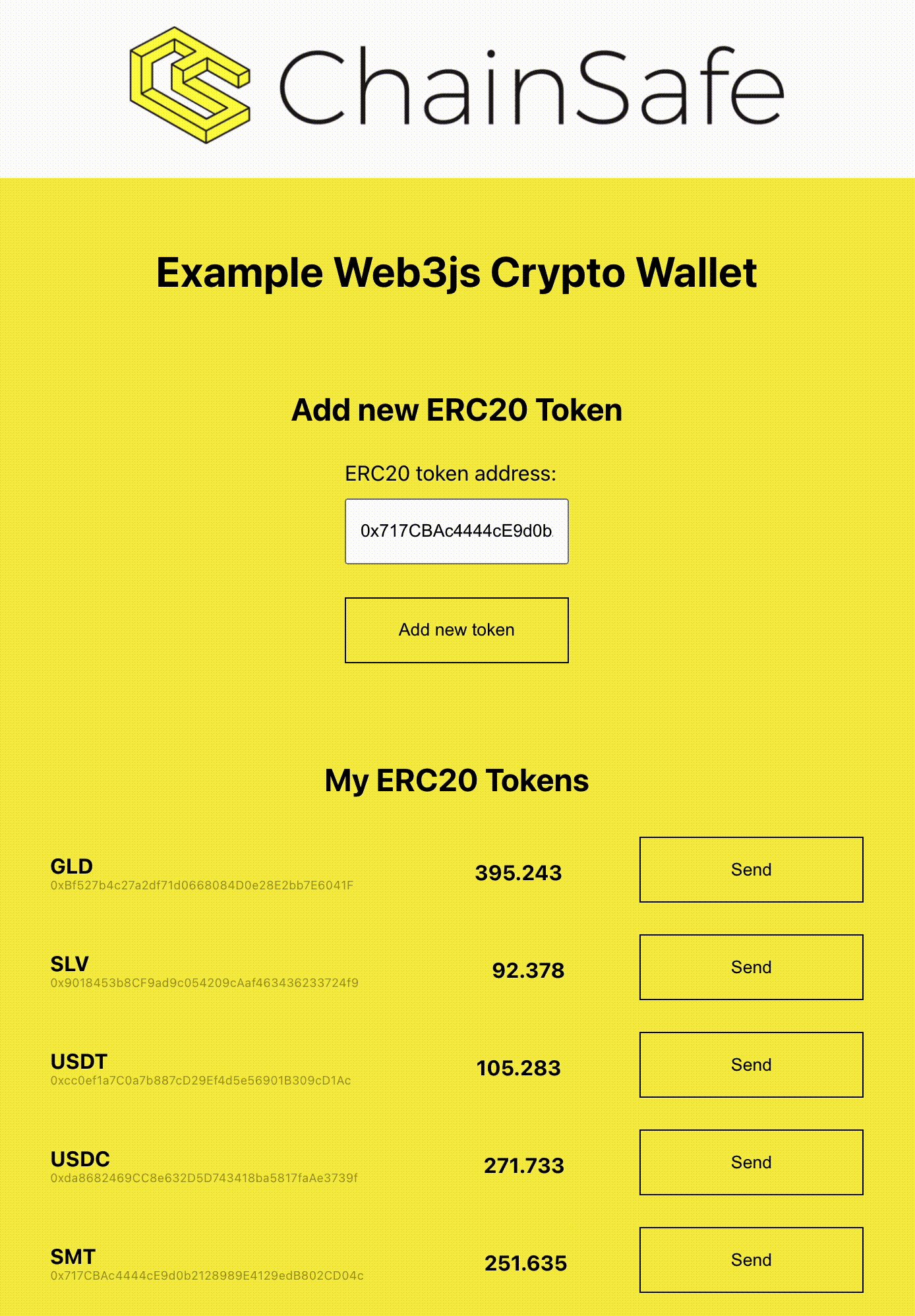
And finally, it's time to check the results:

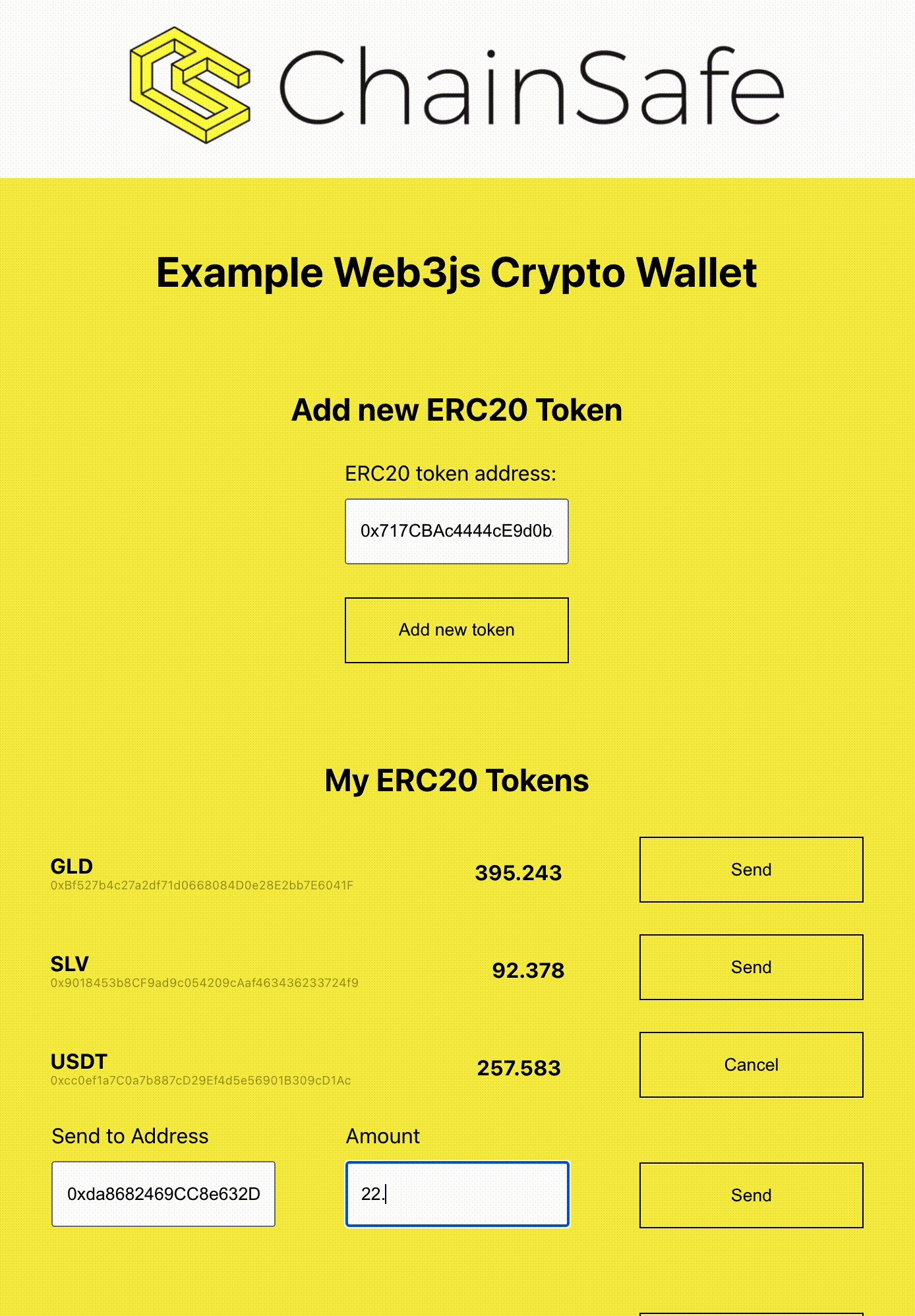
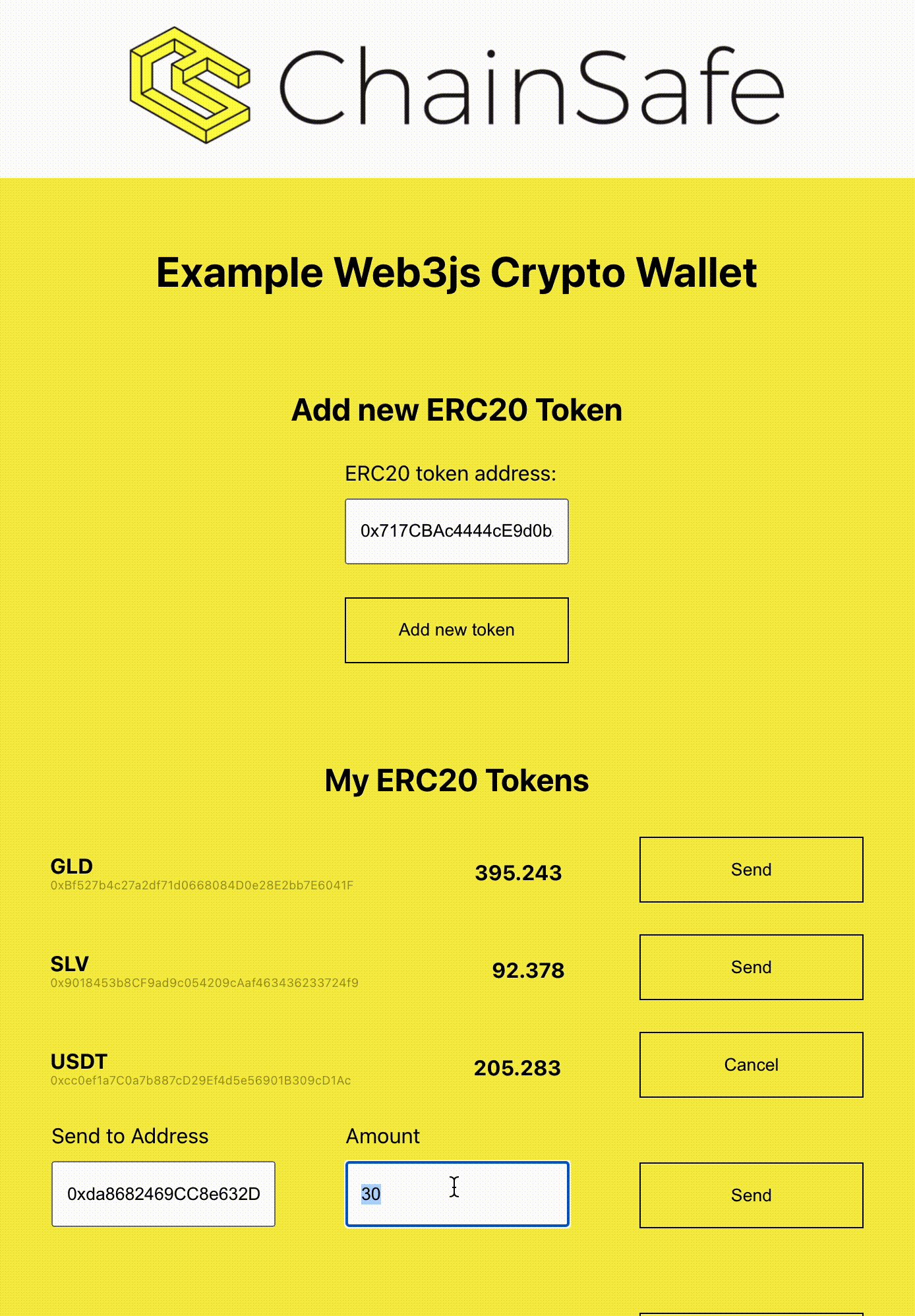
To then enable token transfers, we have to implement a form that allows users to send tokens:
Immediately after sending, it will update the current token balance. Let's take a look at the results:

Conclusion
Throughout this guide, hopefully, we have provided demonstrated the simplicity and effectiveness of the web3.js v4 for creating decentralized applications. If you want to take a closer look, the complete code can be viewed here.
Have questions?
👉👉 Hop into our Discord #web3js-general
About ChainSafe
ChainSafe is a leading blockchain research and development firm specializing in infrastructure solutions for web3. Alongside its contributions to major ecosystems such as Ethereum, Polkadot, Filecoin, Mina, and more, ChainSafe creates solutions for developers and teams across the web3 space utilizing expertise in gaming, interoperability, and decentralized storage. As part of its mission to build innovative products for users and improved tooling for developers, ChainSafe embodies an open-source and community-oriented ethos to advance the future of the internet.
Website | Twitter | Linkedin | GitHub | Discord | YouTube | Newsletter